
Tag Archives: Firefox
How to have the old address bar in Firefox 3
Firefox 3 has some very neat features, the address bar being one of them. However, some people (me included) simply hate that damn thing. Although it is useful to search for something you only know part of (for example you know it contains “Emporium” but you don’t know what it starts with), but if you want to access a specific URL it is simply a pain in the back side most of the time.
That’s why some choose to stick to the old address bar … and since the folks at Mozilla didn’t give us that option directly from the Options menu, an extension was created: oldbar.

Oh, and if you have problems installing from the direct page, try the version history one.
Improved version
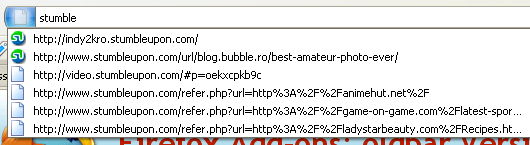
It seems there is now an even improved version which not only makes the address bar look the same with the old one, but it restored its functionality and made the Go button visible all the time:
Download: Old Location Bar
Update (only works in the RC version)
It seems you can get the same result without the extension using a hidden option from about:config:
- Start Firefox.
- In the Address Bar type “about:config” and press Enter.
- Right-Click and select New->Boolean.
- A box requesting the Preference Name will popup and you should enter “browser.urlbar.richResults” (without the quotes). Press OK to continue.
- Select “False” from the box and press OK again.
- Restart Firefox
MinimizeToTray Extension for Firefox 3
Firefox 3 sure is a nice version of the popular browser, and the statistics confirm it: 8,000,000 downloads in first 24 hours.
However, with new versions come incompatibilities with old extensions, small glitches and bugs (actually I didn’t see any of the last two). But the thing that irked me most was the fact that I could not use my MinimizeToTray Extension. Although the new version is much faster to load, it is much more convenient to keep it in the tray bar and save all your tabs.
The good news is that an update for it was released by Fentzy and hopefully it will get updated on the official website as well soon, but for now, here’s where you can get it from:
Easily highlight nofollow links in Firefox
If you are a blogger (or if you read blogs at least), you most likely know what nofollow is (if not, read this article from Wikipedia).
Also, if you are a blogger you’re most likely interested to get as many links as you can, but avoid nofollow links (why? because they simply don’t count for search engines – yes, I know this is different for various search engines, but big G doesn’t care about them).

What you need in this case, is this little script to highlight links (it colors them in pink, but can be easily modified if you know a bit of CSS).
What you need in order to use this script is Firefox with Greasemonkey extension – both very easy to install.
After this, just install this little script: nofollowhighlight.user.js (1KB)
If you want to highlight the links in a different color (or add another styling, go to Greasemonkey options (right click on the monkey head from the taskbar), select Manage user scripts, there select Nofollow highlight and click on the Edit button.
This will edit the file in your text editor. What you need to change there is this line:
theStyle += "background-color: pink";
You can change for example this into theStyle += "text-decoration:line-through;"; – this will make the nofollow links have a strike through. It simply depends on what you like best.
The script is based on Gareth Simpson’s first version.